Nível: intermediário
Este é um simples código CSS que muda as cores do texto quando alguém seleciona com o cursor. Eu descobri isso hoje, quando estava em um blog e percebi que o texto ficava com fundo vermelho quando eu selecionava. Abri o código fonte e descobri:
*::selection {background:#b645fe; color:#ffffff;}
]]></b:skin>
A pseudo-classe *::-moz-selection faz funcionar no Firefox, no Flock e no descontinuado Netscape. A pseudo-classe *::selection faz o efeito no Chrome, no Opera e no Safari. Não funciona no Internet Explorer 8 Beta 2, nem no Sleipnir 2.8.3.
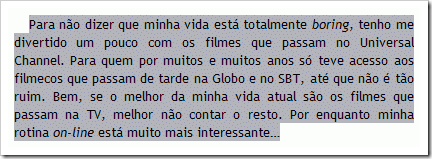
Sem o efeito:

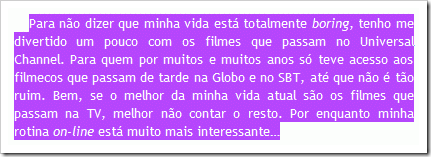
Com o efeito:

Para escolher as cores que combinam com seu site, visite o cubo de cores.


Qual o Html dar cor que você usa aqui Helen ? Abraço !
ResponderExcluirMatheus, é background:#99cc00; color:#000000;.
ResponderExcluirObrigado
ResponderExcluir