Quem trabalha com posts cheios de imagens já está careca de saber que a tag <br/>, quando solitária, não resolve todas nossas necessidades de quebra de linha. Quando você incrementa mais a diagramação do post precisa ter um controle maior das quebras de linha para que fique tudo no seu devido lugar.
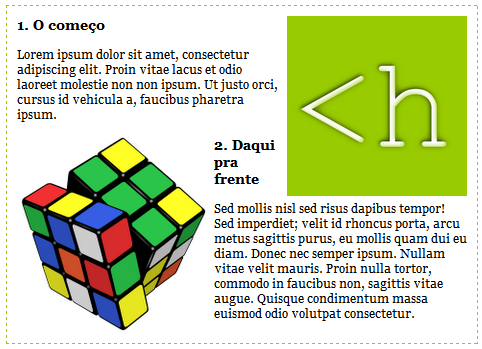
Segue um exemplo do que estou falando:

Observe que o tópico 2 está “encavalado” com a imagem do tópico 1. Isso acontece bastante quando fazemos posts com imagens alinhadas aos lados. Muitas pessoas tentam gambiarras para resolver o problema, como:
- mudar os tamanhos das imagens;
- colocar várias vezes a tag
<br/>, mas depois nota que não fica do mesmo jeito em todos os navegadores; - mudar o alinhamento das imagens, geralmente colocando todas alinhadas do mesmo lado.
- mudar totalmente a diagramação do post, já que não consegue resolver o problema.
Mas há outra forma mais simples e definitiva, que é usar o parâmetro clear na tag.
► Resolvendo com clear="all"
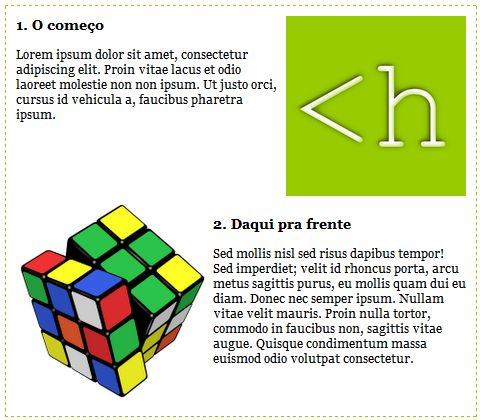
Uma das soluções é bastante simples: acrescentar clear="all" à tag de quebra de linha que separa um tópico do outro e também ao final do último tópico com imagem:
Exemplo de código:
<h3>Título do 1º tópico</h3>
<p>Texto do 1º tópico</p>
<br clear="all"/>
<img src="imagem-do-segundo-topico.png" align="left"/>
<h3>Título do 2º tópico</h3>
<p>Texto do 2º tópico</p>
<br clear="all"/>
Resultado:

► Resolvendo com clear="right" ou clear="left"
Outra opção interessante é deixar a imagem do 2º tópico ocupando o espaço não usado pelo texto do 1º tópico. Agora a tag de quebra de linha – <br clear="right"/> – deve ser colocada depois da imagem do 2º tópico.
Ao final do último tópico com imagem, continue usando <br clear="all"/>.
Exemplo de código:
<h3>Título do 1º tópico</h3>
<p>Texto do 1º tópico</p>
<img src="imagem-do-segundo-topico.png" align="left"/>
<br clear="right"/>
<h3>Título do 2º tópico</h3>
<p>Texto do 2º tópico</p>
<br clear="all"/>
Resultado:

Se a imagem do primeiro tópico estiver alinhada à esquerda e a do 2º tópico à direita, ao invés de clear="right" usamos clear="left":

Esse recurso não funciona quando a folha de estilos do blog obriga o elemento a seguir outro tipo de alinhamento. Para solucionar isso é preciso conhecer o CSS do site.
Há outra forma de gerar quebra de linha sem usar a tag <br/> e usando CSS. Espero voltar em breve para mostrar essa possibilidade.
Se você gostou deste post, deverá gostar também de:
Até mais!


O uso do atributo "align" no elemento "img" está deprecated (aliás em qualquer elemento). Recomendo utilizar sempre o CSS para tais coisas, como o próprio clear.
ResponderExcluirp {
clear: both;
}
Inté!
Este sou eu às vezes: "mudar totalmente a diagramação do post, já que não consegue resolver o problema." hehehhehhe
ResponderExcluirTambém porque quando estou escrevendo algum post quero é mandar bronca, e menos formatar..... por isso é bom e importante conhecer essas dicas de ante-mão!
Valeu, belo artigo! Nada "deprecated"!
Otimo o teu site, parabéns, bem esclarecedor. Continue assim.
ResponderExcluirHá tempos estava tendo problemas... o clear all resolveu o meu!!! Muito obrigado!!!
ResponderExcluirÓtima post, estava procurando por isso a tempos...
ResponderExcluirBoas as dicas, parabéns e obrigado por compartilhá-las, mas tem como acrescentar (automaticamente) uma quebra de linha após o título da postagem, ou seja, saltar uma linha depois do título. Fazer isto manualmente (postagem por postagem) levará um tempão.
ResponderExcluirDesde já obrigado.
É possível sim, basta acrescentar a tag <br> após a tag de título no código-fonte do template do seu blog.
ExcluirMas se você quiser apenas aumentar o espaço abaixo do título, o modo correto é usando margens e espaçamento.
Obrigado Helen, pela rápida resposta. Fiz algumas mudanças, melhorou, mas ainda não é o que eu desejava.. Queria um espaço entre o título e o conteúdo da postagem, porém a data (que fica acima do título) gostaria que ficasse mais próxima do título). Mais uma vez obrigado pela dica.
ExcluirAh, meu template é o mínima e no local .post está assim:
.post h3 {
margin:.25em 0 1;
padding:0 0 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
background: #CFCFCF;
}
Milton, margin-top é só a margem de cima, margin-bottom só a de baixo.
ExcluirYeah! Funcionou certinho com sua dica. Obrigado, mas muito obrigado mesmo Helen!
ExcluirCordial abraço, sucessos e paz.
Essa dica me deu umas boas ideias. Valeu!
ResponderExcluir