
Você compreenderá melhor este post se já tiver conhecimento sobre:
Como você já deve estar habituado, o código de exibição de uma imagem no Blogger-Picasa tem o seguinte formato:
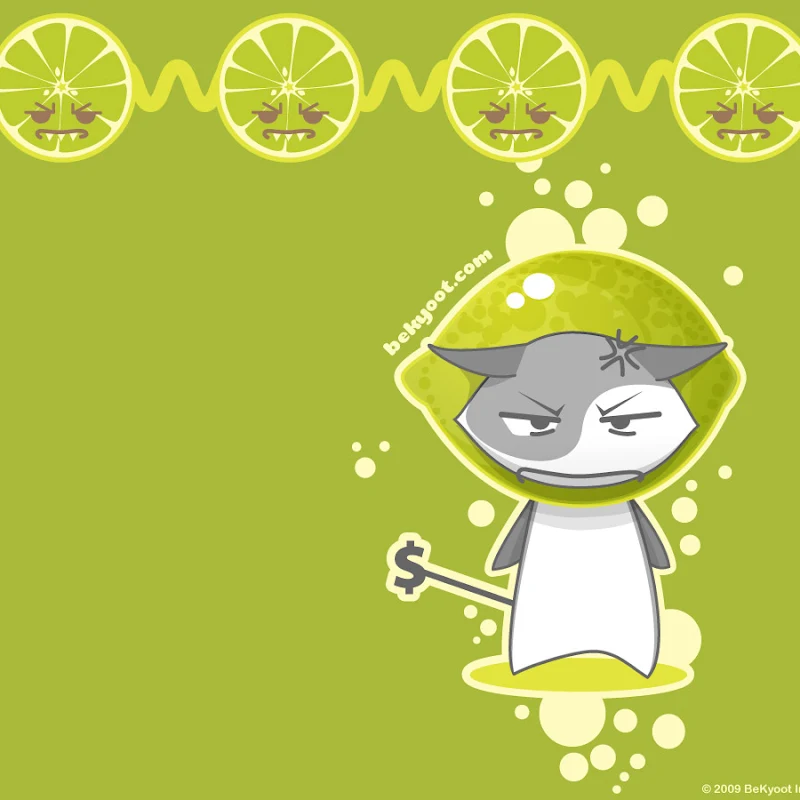
Onde está escrito 500 nós podemos trocar pelo tamanho que desejamos para a dimensão máxima da imagem, em pixels. Usando o código acima, por exemplo, a imagem aparece assim:

Até aí nenhum mistério, já estamos habituados a fazer essa personalização de tamanho. Agora observe o código abaixo:
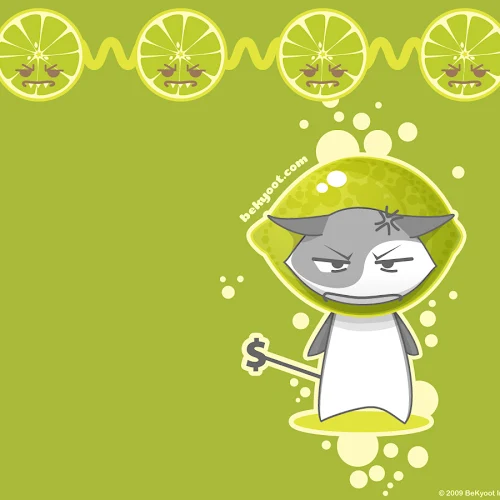
Esse -c após 500 faz toda a diferença, observe:

Ele fez um recorte na imagem, sem distorcê-la, de forma que ela se transforma em um quadrado. Todos os lados têm 500 pixels. Superprático!
Sei que você já entendeu, porém seguem mais alguns exemplos para você contemplar a praticidade desse recurso do Blogger-Picasa:




Gambiarra que vi por aí:
Sei que os leitores do Meu Tédio não fazem essas lambanças, mas já vi nessa blogosfera sem porteira gente forçando quadrado assim:
Como fica a porcaria:

Nunca faça isso, pelo amor da mamãe!
Imagens: Bekyoot
Até mais!


Olá, acompanhamos o seu blog já a algum tempo e para que o seu link fosse facilmente encontrado por nós, colocamos ele em nossa página para sempre nos lembrarmos dele. Desta forma, gostariamos de questioná-la: Topa parceria? se sim, basta inserir nosso link ou selo em seu blog hehe. Parabéns pelo blog e pelas postagens.
ResponderExcluirSobre o post: Este recurso pode ser feito com qualquer imagem certo? Pois vc informou com foco no Picasa do Google...
Arruma Blog, já coloquei o link lá na página de Parcerias.
ResponderExcluirO recurso mostrado do post não pode ser feito com qualquer imagem, é exatamente o que eu disse: imagem do Blogger-Picasa.