
Esta dica é para quem usa o formulário de comentários embutido no post. O mesmo procedimento poderá ser usado para fazer o contrário: aumentar o espaço em branco ou remover uma barra de rolagem indesejada em volta do formulário.
Por padrão, a altura (height) do frame onde é postado o comentário vem com 410 pixels. Se seu blog apresentar um espaço em branco sob o formulário é porque esse valor pode ser diminuido até melhor se ajustar. Se o formulário de seu blog apresentar barra de rolagem ou parecer espremido, você pode aumentar essa altura.
1º passo → Vá até Design » Editar HTML e marque a opção Expandir modelos de widgets:

2º passo → Procure a parte do código idêntica ou muito parecida com a seguinte:
<b:else/>
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
Eu destaquei as duas partes para você ficar atento, porque elas são parecidas, mas não são iguais. O primeiro <iframe> não nos interessa. Ele é invisível por causa do código style='display:none'. Foque na segunda parte destacada.
3º passo → Mude o valor de height apenas no segundo <iframe>. O tamanho ideal vai depender da sua fonte, do texto que você colocou no formulário e até da largura do seu template, por isso não tem como eu dizer qual é o número ideal.
Se não sabe por onde começar, recomendo que teste com 200 pixels e vá ajustando para mais ou para menos de acordo com a necessidade. Com essa mudança, a segunda parte destacada do código fica assim:
Via de regra, para ver o formulário de contato você precisa estar em um post ou uma página, por isso você vai usar o botão Visualizar só para saber se o código não está errado. Para ver como ficou você vai precisar usar o botão Salvar e em seguida clicar F5 estando, é claro, em uma página do blog que contenha o formulário de comentário.
:: Exemplo ::
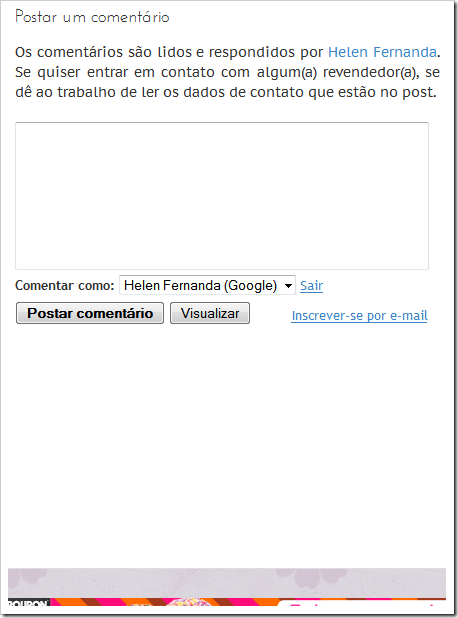
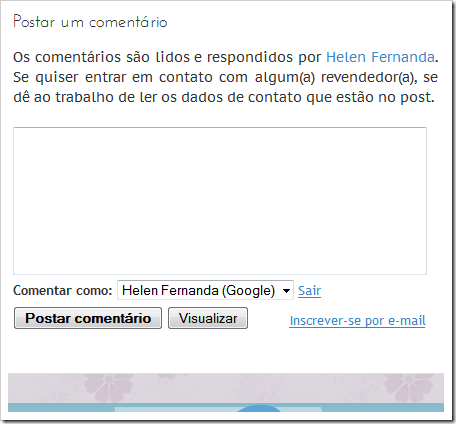
No blog Beleza Tem Cheiro eu fiz esse ajuste recentemente. Diminui o tamanho da altura do formulário de 410 para 210 pixels. Observe a diferença.
► Antes:

► Depois:

Até mais!


Dez,a sua dica!!!!!sigo vc,tenh nos meus favoritos,como o nosso amigo blogueiro do FERRAMENTASBLOG diz:Nossa deusa,musa!!!!
ResponderExcluirOi Helen, tudo bem? Como sempre dando ótimas dicas. Vi um tototial parecido com o seu, mas qiue ficava devendo alguns detalhes.Parabéns!
ResponderExcluirAh, vc poderia me dizer em que parte do código eu posso mudar a fonte dos links "Sair" e "Inscrever-se por e-mail". Já tentei modificar, mas não consigo. Também já perguntei a um dois metablogueiros que não me ignoraram rsrs. Ficarei muito agradecido. Abraço.
Márlon, não posso dizer aqui, preciso de um post inteiro para explicar isso. Vou providenciar.
ResponderExcluirObrigado.
ResponderExcluirVixe, agora que vi os erros que cometi. Escrevi sem atenção. rsrs
Helen depois deu aplica o seu Tutorial.
ResponderExcluirOs comentarios do meu blog ficaram por cima dos Artigos " ficaram todos doidos ".
Depois coloquei o modelo original e ainda ficou todos desorganizados,acho q é um erro no meu template mim ajuda,Porfavor.
Afranio, quando fizer alguma modificação no template e não der certo, você tem que desfazer seguindo os mesmos passos, só que de traz para frente. Tente aí!
ResponderExcluirNão deu ainda continua "tudo doido".
ResponderExcluirManda seu e-mail pra mim te manda o template, pra você ver.Pode ser?
Afranio, eu cobro por esse tipo e frila. Entre em contato pelo formulário que mando o orçamento.
ResponderExcluirEste comentário foi removido pelo autor.
ResponderExcluirPERFECT :D
ResponderExcluirParabéns!
Me ajudou MUITO! oBRIGADA!
ResponderExcluirFaz anos que procuro isso. Salvou meu blog. Muitíssimo obrigado.
ResponderExcluirNossa, eu já estava no meu blog feliz da vida porque esta dica tinha funcionado.. Aí que eu lembrei de vir comentar =]
ResponderExcluirMuito obrigado Helen.
Até!
helen seu post foi integralmente copiado aqui:
ResponderExcluirhttp://www.alexandranunes.com/2012/09/goiania-terca-feira-22-de-fevereiro-de.html
ao final ela coloca a fonte, ms acho que nãoa dianta copiar o post, e dividir os acessos com vc.
ela faz isso com todos
abs
Pôxa , não consegui!
ResponderExcluirMas não foi pq o código não funcionaria, acho q funcionaria se eu não tivesse feito uma burrada e ajustado o tamanho da área de post sem intenção.
Agora não estou conseguindo ajustar o tamanho e está uma espaço enorme da caixa de comentários até o fim do post.
Tem que desfazer o que tinha feito. Ou então pegar o código cru em um blog de testes com template padrão e colar no lugar.
ExcluirEu já estava quase desistindo, finalmente encontrei seu site e consegui tirar o espaço vazio abaixo dos comentário, obrigado!
ResponderExcluirO legal é que esse post tem mais de 11 anos e ainda funciona até hoje!
Mauro, que bom que funcionou. O Blogger atualiza tão pouco isso aqui que os tutoriais duram muito. Até mais!
Excluir