Nem preciso dizer o quanto amo HTML, acho que está bem explícito no nome do blog, mas me faltava fazer aqui um post dando dicas para quem quer realmente aprender e dominar essa linguagem. Uma coisa é você saber um código ou outro para usar em seu blog, no orkut ou em sua assinatura de e-mail; outra é conseguir fazer uma página ou um site inteiro começando do zero, sem precisar de template pronto, um exímio designer de interfaces.
Programas necessários:
- bloco de notas → recomendo o Notepad++, mas você pode usar qualquer um, até o Notepad nativo do Windows;
- navegadores → recomendo testar seus códigos pelo menos nas versões mais recentes dos três mais usados: Firefox 4, Chrome 12 e Internet Explorer 9 (ou 8, se você usa XP).
1. Abra o bloco de notas e cole o seguinte código:
<head>
<title>Faça o bem mesmo assim :: Madre Teresa de Calcutá</title>
<style>
body {font-family:'trebuchet ms'; background:linen; color:sienna; border:100px solid peru; margin:0px; padding:20px;}
h1 {font-size:35px;color:chocolate;}
#autor {text-align:right; font-size:20px; color:#999;}
</style>
</head>
<body>
<h1 style='text-align:center;'>Faça o bem mesmo assim</h1>
<p id='autor'><a href="http://pt.wikipedia.org/wiki/Madre_Teresa_de_Calcuta">Madre Teresa de Calcutá</a></p>
<p>As pessoas são irracionais, ilógicas e egocêntricas.<BR/>Ame-as mesmo assim.</p>
<p>Se você tem sucesso em suas realizações, ganhará falsos amigos e verdadeiros inimigos.<br/>Tenha sucesso mesmo assim.<p>
<p>O bem que você faz será esquecido amanhã.<BR/>Faça o bem mesmo assim.</p>
<p>A honestidade e a franqueza o tornaram vulnerável.<BR/>Seja honesto mesmo assim.</p>
<p>Aquilo que você levou anos para construir, pode ser destruído de um dia para o outro.<BR/>Construa mesmo assim.</p>
<p>Os pobres têm verdadeiramente necessidade de ajuda, mas alguns deles podem atacá-lo se você o ajudar.<BR/>Ajude-os mesmo assim.</p>
<p>Se você der ao mundo e aos outros o melhor de si mesmo, você corre o risco de se machucar.<BR/>Dê o que você tem de melhor mesmo assim.</p>
</body>
</html>
Tags usadas neste exemplo:
- <html> abre o código HTML.
Não é obrigatória.Se quer que seu código seja lido corretamente no Internet Explorer e no Opera, é melhor não se esquecer dela. - <head> abre o cabeçalho. Nele estão informações de segundo plano, que não apareceram explicitamente no corpo da página.
- <title> é o texto que fica na barra de título.
- <style> abre a folha de estilos, onde são definidos tamanhos, cores e fontes.
- <body> abre o conteúdo, aquilo que de fato aparece no corpo da página.
- <h1> é o cabeçalho mais importante do corpo da página e geralmente o maior.
- <p> abre o parágrafo.
- <br/> quebra de linha.
Lembrando que tudo que você abre <assim> você fecha </assim>. Já uma tag <assim/> foi aberta e fechada ao mesmo tempo porque não tem conteúdo.
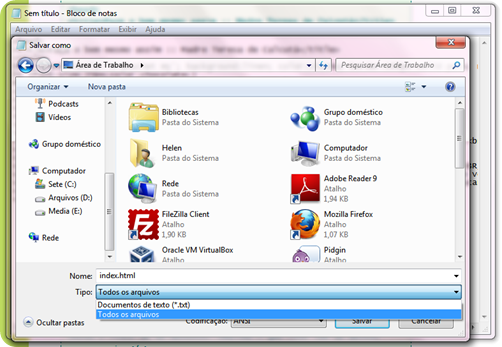
2. Salve:

Selecione o tipo “Todos os arquivos” e salve na área de trabalho (desktop) com o nome index.html.
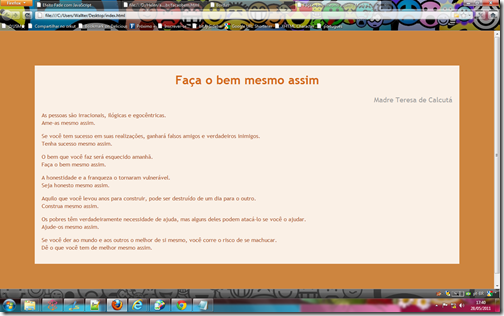
3. Abra no navegador:
Dê um clique duplo no ícone index, na área de trabalho, para ver a página no navegador:

4. Observações:
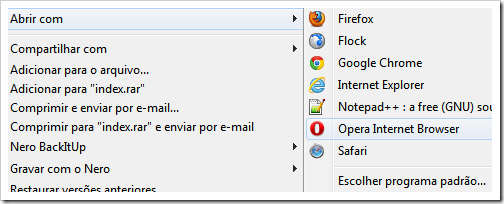
I. Para abrir o mesmo arquivo em outros navegadores, copie o endereço que está na barra de endereço ou selecione a opção “Abrir com” clicando com o botão direito do mouse sobre o ícone:

II. Sugeri salvar na área de trabalho apenas para simplificar o exemplo. Escolha uma pasta mais segura em seu computador para organizar seus arquivos html.
III. Altere cores, tamanhos e fontes da página e veja os efeitos no navegador.
IV. Observe as sutis diferenças entre um navegador e outro e esforce-se para que elas sejam mínimas.
V. Siga o mesmo procedimento para experimentar outros códigos deste blog e dos seguintes sites:
Até mais!



É por essas e outras que o HTMHelen é um dos meus metablogs preferidos e o primeiro onde eu veio pesquisar quando estou fuçando no meu blog. Com certeza, aos pouquinhos, estou passando de alguém que sabe "um código ou outro para usar em seu blog, no orkut ou em sua assinatura de e-mail" para alguém que consegue "fazer uma página ou um site inteiro começando do zero, sem precisar de template pronto, um exímio designer de interfaces"
ResponderExcluirQuem sabe um dia eu realmente não consiga criar um site do zero! Obrigada Helen
Helen, como se coloca em um blog o Top Comentaristas? Você tem alguma dica de gadgate?
ResponderExcluirObrigado!
Helen,
ResponderExcluirVocê não tem ideia de como esse tutorial me ajuda...
Seu blog é maravilhoso.
Parabéns e obrigada por compartilhar.
Beijos
Amei Seu Blog,Se poder me ensianr HTML particurlamente agradeço!
ResponderExcluir► Remotamente só ensino publicamente aqui no blog mesmo, há vários tutoriais na categoria HTML e CSS.
Excluir► Particularmente só ensino pessoalmente, então você teria que vir a Goiânia para as aulas.
Volte sempre!