
Pelo título vocês já sabem que é um tutorial para quem está começando a aprender HTML. Entender como funcionam os links é um dos aprendizados mais divertidos dessa linguagem.

Pelo título vocês já sabem que é um tutorial para quem está começando a aprender HTML. Entender como funcionam os links é um dos aprendizados mais divertidos dessa linguagem.

Sim, já faz algumas semanas que Vicious está no BloGYN. Se demorei para avisar aqui é porque ainda estou tentando compreender as diferenças entre Vicious e UmTudo, que é mantido pela mesma equipe e também está no BloGYN. Os autores do blog ainda estão moldando as diferenças. Até as descrições dos dois blogs ainda é a mesma:
Dicas e tutoriais sobre Informática e Internet em geral, fotos bloqueadas, humor, vídeos no YouTube.
Nos últimos posts observei no Vicious a tendência de tratar mais sobre informática e futebol e no UmTudo uma queda maior pelo entretenimento: fofocas, piadas, TV… Não sei se isso já é intencional porque quando a gente menos espera o UmTudo volta a falar sobre informática e o Vicious fala de fofoca.
A idéia do Vicious veio de um problema com a indexação dos posts do UmTudo no Google, como o Leonardo conta neste post. Confira!
Nível: iniciante
Outro dia falei aqui sobre o Google Page Creator, que nos permite salvar arquivos diversos, inclusive os que não são utilizados em seu blog.
O título pode parecer contraditório ou até mesmo irônico. Todos nós sabemos que o Blogger é a melhor hospedagem gratuita de blogs há pelo menos dez anos. Porém, o que é bom para a maioria pode não ser bom para você e ter consciência disso pode evitar frustração, transtorno e até mesmo desistência.
Nesses meus seis anos de vagabundagem blogagem, vi muitos blogueiros - inclusive muitos que tinham blogs com excelentes posts e conteúdo original e relevante - desistirem porque cansaram de “apanhar” do código fonte tentando deixar o blog bonito, ou pelo menos simpático. Não é todo mundo que se apaixona por HTML, CSS, widgets e outras tranqueiras. Muita gente odeia e por isso faz questão de não aprender, já que seria sinônimo de sofrimento.
Não há dúvida de que para ter um blog bonito no Blogger é preciso conhecer o código fonte. Mesmo se você utilizar um template pronto que outra pessoa fez, se não conhecer um pouco o código do seu blog vai “mandar tudo pro saco” porque não vai saber fazer os ajustes e etc. Se você não quer aprender a dominar o código fonte de seu blog e muito menos quer depender sempre de alguém para isso, esqueça o Blogger, talvez exista algo mais adequado para você.
Hoje vou falar do Vox, uma rede social de blogs que tem os mais belos templates prontos que conheço. O mais legal é que você escolhe com apenas um clique. O pré-requisito para usar o Vox é não se importar em utilizar uma interface toda em inglês, o que é tranqüilo para nós brasileiros, que já éramos viciados em orkut antes de traduzirem, lembra?
Acho até que se muitos brasileiros passarem a utilizar mais o Vox eles agilizam a tradução. Nas configurações de conta até tem a opção Language onde dá para escolher Português, mas não muda nada. Talvez eles estejam contabilizando para investirem nisso quando acharem que compensa.
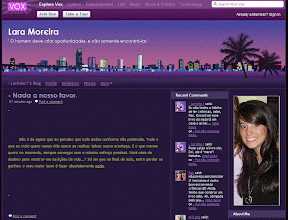
Abaixo alguns exemplos de blog hospedados gratuitamente no Vox. Todos bonitos, sem dúvida.






Curtiu? Então minha dica foi muito útil. Seja feliz no Vox!
Não curtiu? Não faz mal. Sinal que a existência do meu blog ainda faz sentido.

@tomazetti é Assessor de Marketing do Atlético Goianiense e no blog dele futebol pouco é bobagem. Finalmente temos um blog sobre esportes na nossa comunidade, quem saiba assim eu aprenda um pouco… Como entendo quase nada sobre futebol e afins, vou ficando por aqui antes de falar “abobrinha”. Confira você mesmo!

O endereço do blog mudou para blogyn.net. Atualize o link em seus favoritos ou parceiros. A URL do feed do blog continua a mesma: feeds.feedburner.com/blogyn.
Para facilitar a vida de todos nós o endereço do blog está mais curto e fácil de decorar: www.htmhelen.com. Durante as primeiras 24 horas poderemos ter dificuldade de acesso por causa da migração do domínio nos servidores do Google, mas logo estaremos de casa nova. O endereço do feed continuará o mesmo: feeds.feedburner.com/htmhelen.
Seja bem-vindo a nosso novo endereço!
Compositores: Roberta Mendes e Jorge Portugal
Quando você me acendeu
Fiquei toda arrepiada
Vi claridade no breu
Minha alma iluminada
Senti uma febre danada
Perdi minha hora marcada
Abri minha porta fechada
E o meu corpo tremeu
Eu estava apaixonada, meu Deus
Quando você me entendeu
Eu não entendia nada
Minha vida renasceu
E amei estar sendo amada
Senti uma febre danada
Perdi minha hora marcada
Abri minha porta fechada
E o amor se rendeu
Quero ser sua namorada, meu Deus
Seja lá quem te mandou
Meu amor te recebeu
E hoje o céu de sua estrela
Menino, sou eu
Menino, sou eu
Seja lá quem te mandou
Meu amor te recebeu
E hoje o céu de sua estrela
Menino, sou eu
Menino, sou eu
Para meus amigos saberem como eu estou me sentindo ultimamente… iluminada!

Fonte: iG Concursos
Foto deste álbum.
Nível: intermediário

Este tutorial é para quem usa Blogger, tem muitos marcadores e quer mantê-los ocupando menos espaço no template.
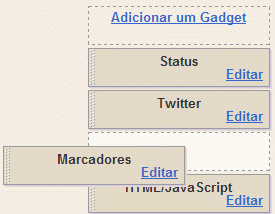
Se seu blog já exibe os marcadores, pule para o próximo passo, se não tem, vá até Layout » Elementos da página » Adicionar um gadget. Procure e selecione a opção Marcadores:

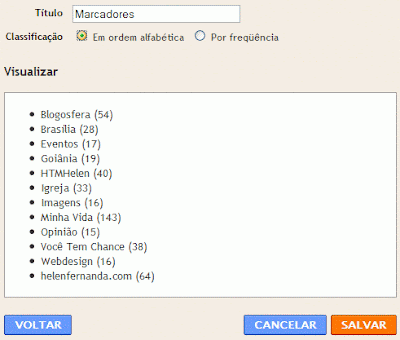
Configure como desejar e salve:

Arraste o gadget criado para o local desejado e salve:

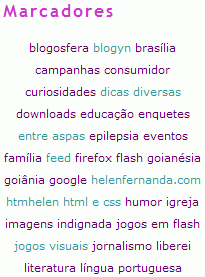
Por padrão, esse recurso gera uma lista, onde um marcador aparece abaixo do outro. A lista de marcadores do Blogger utiliza id='Label1', sabendo disso é fácil forçar sua lista em formato de nuvem com CSS. Logo acima do trecho do seu código que diz ]]></b:skin>, adicione as linhas abaixo (exceto a última, que já tem no seu blog):
Por padrão, cada marcador mostra o número de posts com aquela tag. Para sua nuvem ficar bonita é melhor não mostrar. Clique em Expandir modelo de widget e procure o seguinte código:
Onde está escrito Marcadores deve estar o nome que você escolheu para sua lista de marcadores. A parte de código em destaque deve ser escluída para que os números não apareçam. Após excluir, salve e desmarque a opção “Expandir modelos de widgets”.

Para exibir os marcadores com todas as letras minúsculas:

Para exibir os marcadores com todas as letras maiúsculas:

Para definir a fonte:
Para efeitos de links, visite Links e sublinhados.
Eu tive a idéia desse tutorial porque via alguns blogs com um número muito grande de tags que talvez precisassem desse recurso. Aproveitei e transformei em nuvem os marcadores do meu blog pessoal.
Se quiser uma nuvem de marcadores com tamanhos de fonte variados, visite o tutorial Marcadores em formato de nuvem 2.