Nível: intermediário
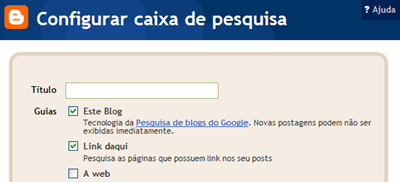
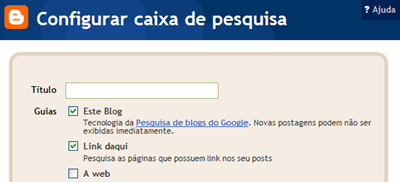
Para adicionar a caixa de busca vá até Layout » Elementos da página » Adicionar um gadget » Caixa de pesquisa. Configure-a conforme desejado.

Para personalizar as cores, basta aplicar seu conhecimento de CSS às principais classes do widget. Vou dar alguns exemplos que eu testei, mas você deverá personalizar as cores para combinar com seu site.
Para não exibir o logo do Google:
.gsc-branding-text, .gsc-branding-img-noclear {display:none;}
Personalizando fonte e cor do campo de texto:
td.gsc-input input {border:1px dashed #ff9900; color:#ff0099; font-family:verdana; font-size:11px; background:#fffff0;}

Mudança de cor e fonte quando o mouse estiver sobre o campo:
td.gsc-input input:hover {font-family:courier new; border:1px solid #ff0099; background:fff;}
Mudança de cor e fonte quando o mouse clicar dentro do campo:
td.gsc-input input:active {color:#000; background:#fc0; border:#000 1px solid;}
Cor e fonte do botão:
input.gsc-search-button {font-family:'trebuchet ms'; font-size:14px; color:#fff; background:#0099ff; border:0px; font-weight:bold;}
Mudança de cor e fonte quando o mouse estiver sobre o botão:
input.gsc-search-button:hover {background:#ff66cc; color:#000;}
Mudança de cor e fonte quando o mouse clicar no botão:
input.gsc-search-button:active {background:#6b8e23; color:#fff;}
Todos os exemplos devem ser colocados acima do código ]]></b:skin> do HTML de seu blog:
.gsc-branding-text, .gsc-branding-img-noclear {display:none;} td.gsc-input input {border:1px dashed #ff9900; color:#ff0099; font-family:verdana; font-size:11px; background:#fffff0;} td.gsc-input input:hover {font-family:courier new; border:1px solid #ff0099; background:fff;} td.gsc-input input:active {color:#000; background:#fc0; border:#000 1px solid;} input.gsc-search-button {font-family:'trebuchet ms'; font-size:14px; color:#fff; background:#0099ff; border:0px; font-weight:bold;} input.gsc-search-button:hover {background:#ff66cc; color:#000;} input.gsc-search-button:active {background:#6b8e23; color:#fff;} ]]></b:skin>
Inspirado no post do Chica Blogger



Parabens pelo post, foi muito util, pois incomodava essa busca no meu layout, tanto é que eu nem usava. obrigado mesmo ,seu blog é 10
ResponderExcluirGostei muito do post...Adoro tudo personalizado
ResponderExcluirmuito Bomm.....
ResponderExcluirownnn que agora eu tenho o campo de pesquisa mais lindo de todos *_* EU TE AMO VIU?
ResponderExcluirO powered by google só saiu o logo, ou seja, a frase 'powered by' ficou. Então achei melhor deixar normal como é.
E ainda resolvi um problema antigo com cores que me impedia de usar a busca do google (eu usava um campo search qualquer). Você me deu uma luz que podia estar no css e estava, no css da sidebar.
o link do seu blog é qual
ExcluirUsei duas das dicas desse tutorial. Parabéns pelo blog e por tudo, Helen.
ResponderExcluirSe todos que usam de seus ensinamentos passassem para comentar, teríamos muito mais do que 3 comentários.
Keep blogging.
Mais sucesso.
TJ do loucosporvirtude | @loucos_virtude
Obrigado, ficou bem bacana , com a sua ajuda, agradeço!
ResponderExcluirse quiser ver como ficou no meu blog
http://i9vocetambem.blogspot.com/
Vlw ^_^
ResponderExcluirVALEU PELO POST.... SALVOU MEU BUSCADOR...RSSSS
ResponderExcluirObrigado.
Olá! Estive pensando...
ResponderExcluirE pra quem tem subdomínios?
Como fazer uma CAIXA DE BUSCA PERSONALIZADA que busque na home do site e em seus devidos sub.dominios.com?
Ficarei feliz em saber (estou com este problema).
Até mais!
Matheus, eu uso a caixa de busca do Google AdSense.
ResponderExcluirAdorei! Serviu muito bem para mim! Beijãao
ResponderExcluirhttp://garotasdescolada.blogspot.com
Tem como colocar aquela lupa ao lado ao invez de "pesquisar" ??
ResponderExcluirVitoria, tem sim, mas renderia um longo post, não dá para explicar por comentário.
ResponderExcluirHelen, você sabe como aumentar/diminuir o tamanho da caixa de busca? estou fazendo alterações no CSS da minha caixa de pesquisa com CSS3, até agora deu certo, mas a caixa fica com uma pequena parte atrás do botão. E se puder também gostaria de saber como mudar a mensagem "Pesquisar" por outra palavra. Obrigado :)
ResponderExcluireu retirei a mensagem do "powered by Google" com esse CSS:
ResponderExcluir.cse .gsc-branding, .gsc-branding {
display: none;
}
Obrigada pela ajuda! Muito bom o tutorial, parabéns!
ResponderExcluirserá q posso fazer o mesmo post e dar os créditos??
ResponderExcluirbjinhos AMEIse blog, me responda atravéz de uma postagem em meu blog, obg!
http://virtualdreamgirl-vdg.blogspot.com/
Gabi, não pode. Vou responder só por aqui mesmo. ;)
ExcluirHelen, fiz tudinho, mas o css não modificou nada. Sabe me dizer o que deve ter acontecido?
ResponderExcluirSim. Existem várias folhas de estilo anexas ao blog que não são visíveis. Cada template tem a sua. Se em uma ou mais dessas folhas de estilo já existe personalização para a caixa de busca, ela pode se sobrepor à sua e predominar.
ExcluirLegal! Me ajuda a divulgar meu novo blog?♥ http://nathysplace-oficial.blogspot.com.br/
ResponderExcluirComo já está dito no começo, este é um tutorial intermediário. Para aprender CSS comece pelo post Folha de estilos em cascata.
ResponderExcluir