
O Streampad é o script da Aol para executar mp3 on-line. O conheço há alguns anos e tenho feito vários testes para descobrir como ele realmente funciona, já que o próprio site não explica exatamente como ele deveria funcionar. Agora finalmente cheguei a uma conclusão e resolvi postar sobre o recurso.
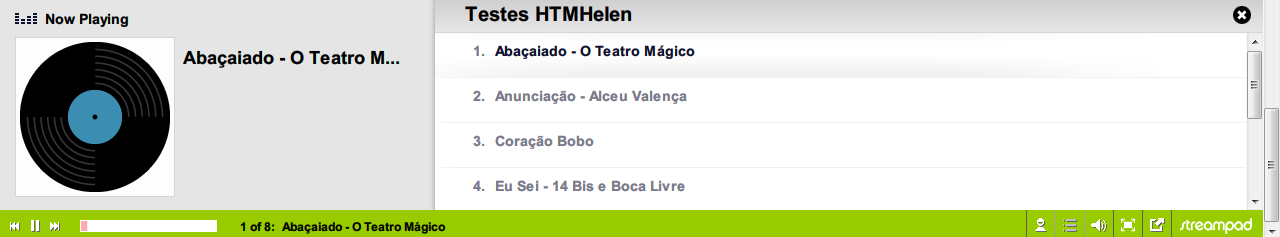
Já está no título, mas não custa avisar novamente que testei esse recurso apenas no Blogger. O Streampad funciona em outros tipos de blogs, mas eu não fiz nem pretendo fazer testes para saber como. Para ver ele em ação, basta clicar no player que está no rodapé deste post.

Vou contar as notícias ruins primeiro:
- Suporta apenas arquivos mp3.
- Diferente de Grooveshark e SoundCloud, ele não hospeda. O arquivo mp3 já tem que estar hospedado em algum lugar.
- Deveria ler os arquivos mp3 de todos os posts do blog no qual o código está instalado, mas não faz isso. Lê apenas o post que está aberto e, de vez em quando, também lê os posts que têm links no post que está aberto.
- Aparece mesmo quando não tem arquivo mp3 para executar.
- Quando você clica no link mp3 o player do Streampad não é ativado, como acontece no Yahoo! WebPlayer. Pra mim esse é o pior defeito dele.
Notícias boas:
- O script pode ser adicionado direto no post onde estão os arquivos mp3.
- Ele também lê arquivos mp3 que estão nos widgets do Blogger.
♫ Como pegar o código
Entre no site www.streampad.com/getit, clique na logo do Blogger e faça as configurações ANTES de copiar o código.

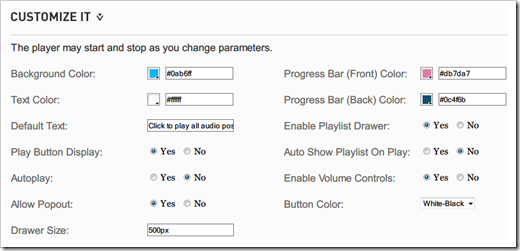
Sempre que você muda alguma coisa já é alterado o player da página (que fica no rodapé, é claro), mas segue a tradução livre das configurações para quem é analfabeto em inglês.
- Background Color: cor do player.
- Text Color: cor do texto.
- Default Text: texto padrão. É o texto que aparece no player antes que o leitor clique para tocar, logo tem que ser um texto convidativo.
- Play Button Display: mostrar botão de execução. Mostra o ícone ► antes do texto padrão. Recomendo marcar SIM porque é um símbolo que as pessoas associam rapidamente a player de áudio e/ou vídeo.
- Autoplay: executar automaticamente. Pelo amor da mamãezinha, mantenha marcada a opção NÃO. Autoplay é armadilha de Satanás.
- Allow Popout: permitir pop-out. Sugiro manter a opção SIM porque o visitante de seu blog pode abrir o player em outra janela e ficar livre para navegar no seu site seu que o áudio seja interrompido. Vou contar um segredo: o pop-out do Streampad só fica bonito mesmo no Firefox, nos outros navegadores fica bugado, mas funciona para tocar as músicas em uma janela externa.

- Drawer Size: tamanho de exibição da lista. Quando você clica no ícone da playlist para ver todas as músicas ela ocupa um espaço da tela, então você pode definir um tamanho nessa opção.
- Progress Bar (Front) Color: cor da borda e da barra de progresso da execução da música.
- Progress Bar (Back) Color: cor da barra de progresso de download da música.
- Enable Playlist Drawer: ativar exibição da lista. Caso você marque NÃO o visitante não terá a opção de ver a lista com todos os arquivos mp3 que serão executados.
- Auto Show Playlist On Play: marcando isso o visitante verá a lista de arquivos mp3 assim que clicar no player para execução.
- Enable Volume Controls: ativar controle de volume. É sacanagem demais desativar isso.
- Button Color: cor de todos os ícones do Streampad.
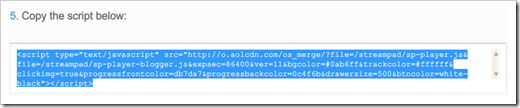
Depois que você configurar tudo, copie o código da caixa de texto que fica abaixo do texto Copy the script below:

Cole o código no Layout do blog como HTML/JavaScript, o próprio site explica bem isso. Salve.
Caso você queira que o player apareça apenas em uma página ou post específico do seu blog, cole o código apenas nele usando o modo HTML.
♫ Como colocar as músicas
O Streampad reconhece apenas os arquivos mp3 que estão em formato de link.
Eu usei target="_blank" porque se o visitante clicar a música vai executar em outra aba e ele não vai sair do seu blog, mas isso é opcional.
Exemplo de playlist:
- Abaçaiado - O Teatro Mágico
- Anunciação - Alceu Valença
- Como Dois Animais - Alceu Valença
- Coração Bobo - Alceu Valença
- Dormi na Praça - Hardneja Sertacore
- Doug Funnie - abertura
- Eu Sei - 14 Bis e Boca Livre
- Família Dinossauro - abertura
- Frevo Mulher - Zé Ramalho
- No Floods - Lady Gaga
- O Fantástico Mundo de Bob - abertura
- Quem de Nós Dois - Ana Carolina
- Quermesse - O Teatro Mágico
- Sexual Healing - Marvin Gaye
Você pode colocar os links no post desejado ou em um widget/gadget usando o modo HTML/JavaScript.
Se quiser manter a lista escondida do leitor para que ele só consiga executar diretamente no player, utilize visibility:hidden. Segue o código de exemplo:
<a href="http://web.htmhelen.com/music/EuSei.mp3">Eu Sei - 14 Bis e Boca Livre</a>
</div>
Para adicionar a lista à sidebar ou ao rodapé do blog você pode escolher a opção Lista de links, mas se for utilizar o modo JavaScript/HTML pode colocar o script e os links das músicas em um gadget só.
Acho que é só isso. Qualquer dúvida pergunte aí nos comentários que eu respondo se eu souber e somente se eu souber. Não me peça para fazer funcionar no seu blog sem depositar os R$ 50,00 na minha conta do PayPal primeiro (helenfernandagmail.com).
Até mais!
Fonte: Streampad


Nenhum comentário:
Postar um comentário
Todos os comentários são moderados pela autora do blog.