O editor visual do Blogger (modo Escrever) oferece alguns tamanhos de imagens, mas na maioria das vezes eles não correspondem à sua necessidade.
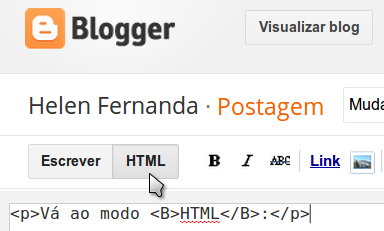
Para deixar a imagem do tamanho que você quer, vá ao modo HTML:

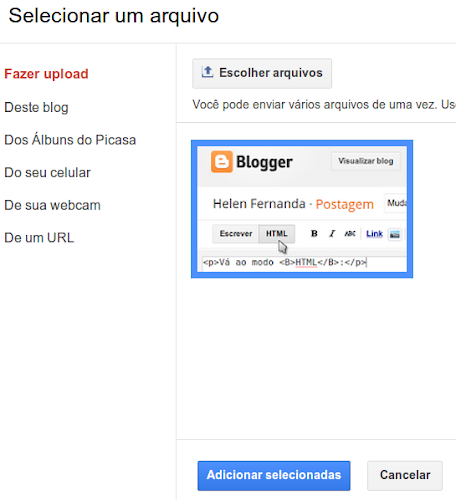
Clique no ícone Inserir imagem ![]() e faça upload da imagem desejada:
e faça upload da imagem desejada:

Modelo de código gerado pelo Blogger:
No modo HTML, para tirar o link basta remover a respectiva tag. Ela começa com <a e termina com >. Em seguida, remova também a tag de fechamento do link, que é </a>. Sem link, o atributo border="0" também é desnecessário. O código da imagem ficará assim:
O valor s320 é a maior dimensão da imagem:
- Se for uma imagem paisagem (horizontal), a largura é 320 pixels.
- Se for uma imagem retrato (vertical), a altura é 320 pixels.
Neste exemplo, tenho uma imagem horizontal e quero que ela fique com 540 pixels de largura. Então troco 320 por 540:
Quando você faz essa mudança, não precisa se preocupar com a outra dimensão. O tamanho ficará proporcional.
Lembre-se também que a imagem não pode ficar maior do que a versão original. Se ela tem 700 pixels de largura, por exemplo, não adianta colocar s750, porque ela só alcançará 700 mesmo.
Resultado, com 540 pixels de largura:

É possível ainda exibir um recorte quadrado de um imagem retangular. Para isso, ao invés de 540 colocarei 540-c. Isso significa que a imagem ficará com 540 pixels de largura e 540 pixels de altura:
Resultado quadrado, 540x540:

Para entender mais sobre o assunto, leia também:
Até mais!
Primeira imagem: ulaola blog



Nenhum comentário:
Postar um comentário
Todos os comentários são moderados pela autora do blog.