
As âncoras são os links que redirecionam para outro trecho dentro de uma mesma página. Quando se usa esse tipo de link não há o recarregamento da página, a barra de rolagem do navegador apenas se movimenta movimenta para chegar à parte indicada no link. É por isso muita gente chama também de link de rolagem.
Eu uso muito esse recurso porque alguns posts do Meu Tédio são longos, já que gosto de fazer listas de referência e tutoriais passo a passo.
- Exemplo de uso de âncoras em um post
- Códigos para fazer uma âncora
- Uso de âncora aplicado a um post
- Uso de âncora para voltar ao topo do blog
- O link absoluto de uma âncora
1. Exemplo de uso de âncoras em um post
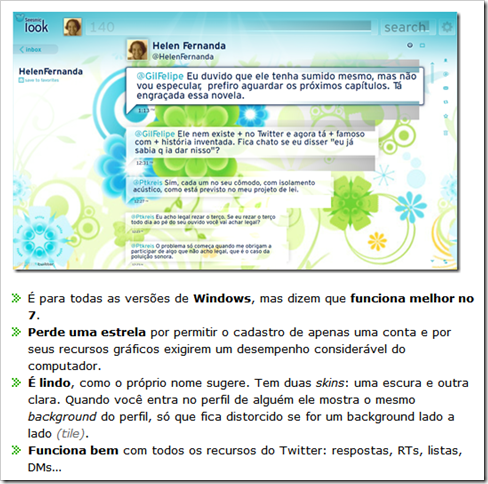
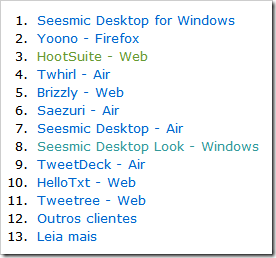
Se você não conseguiu entender do que estou falando só com a explicação anterior, experimente navegar no post 20 clientes para Twitter incluindo meus 11 favoritos. Você vai notar que ele tem 13 âncoras que levam para os 13 tópicos do post. Sem elas seria muito mais complicado navegar no post e alternar entre os tópicos.
Sem esses links, o visitante que quisesse ler o post seria obrigado a seguir a ordem linear, aumentando muito a possibilidade de desistência antes de conhecer dois clientes ou mais. Com as âncoras ele pode ir navegando de acordo com o interesse dele por cada programa. Ele pode visualizar apenas os clientes para Windows ou os programas que não conhece ainda, por exemplo. Visite o post e faça a experiência.
► Depois de ler (ou não) a introdução do post, clique no primeiro programa que deseja visualizar:

► Veja o print e a minha opinião sobre o programa escolhido:

► Retorne ao menu rapidamente clicando no botão Voltar do navegador:

► Escolha outro programa e continue navegando na ordem de seu interesse, não necessariamente na ordem em que classifiquei os clientes. Como os links já visitados ficam com cor diferente, não vai ser difícil saber quais clientes você já olhou:

Muito mais agradável assim, não é mesmo?
2. Códigos para fazer uma âncora:
Para facilitar o entendimento e evitar confusão nos termos, convido você a imaginar uma âncora de verdade, aquela de navio. Agora vamos às definições:
- Nome e local da âncora: ponto de destino da âncora, para onde a barra de rolagem vai quando o link é clicado.
- Link da âncora: local de lançamento da âncora, onde a pessoa vai clicar para chegar ao destino desejado.
O nome da âncora você define exatamente no local para onde a barra de rolagem deve ir. O código é o seguinte:
Onde está escrito nomedaancora você personaliza com a palavra desejada. Para criar o link da âncora, o código também é muito simples:
O texto que vem logo após o sustenido invertido (#) é exatamente o nome da âncora, respeitando inclusive o uso de maiúsculas e minúsculas.
O código acima serve para qualquer página HTML.
3. Uso da âncora aplicado a um post:
Você deve editar o post no modo HTML (Blogger) ou código-fonte (Windows Live Writer).
○ Âncora em um título:
Seguem outros exemplos de uso.
○ Em uma imagem:
○ Em uma lista:
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
○ Em um parágrafo:
4. Uso da âncora para voltar ao topo do blog
Para voltar ao topo você não precisa criar nome de âncora, basta colocar o link apenas para #, sem palavra depois.
Você pode adicionar esse link ao final de cada coluna de seu blog para facilitar a vida de seus leitores. Basta ir em Design » Elementos da página » Adicionar um gadget » HTML/JavaScript.
No campo de conteúdo você pode adicionar o seguinte código e em seguida salvar:
O link deve ficar mais ou menos assim:
5. O link absoluto de uma âncora
Quando você gera uma âncora dentro de uma página, o link completo do trecho com âncora passa a ser:
Por exemplo, o link para a primeira parte deste tutorial é:
Essa URL absoluta pode ser usada para acesso direto pela barra de endereço do navegador ou até mesmo como link em outro site:
Segue um exemplo de link que levará você direto para a parte que fala sobre o Saezuri dentro do post sobre clientes para Twitter:
Você também pode encurtar uma URL com âncora em sites como Bit.ly e Migre.me. Segue um exemplo de link com âncora encurtado que leva o visitante direto para o trecho desejado:
Até mais!
Imagem: The Megaphone


Que bom que fez este artigo! Eu já tinha visto isso em outros posts seus. Confesso que quebrei bastante a cabeça pra fazer funcionar da primeira vez. Isso porque eu tive que usar o Firebug, mas depois sempre me esquecia de como fazer.
ResponderExcluirAgora está bem mais fácil. :D
eu axei hiper confuso. Tenho blog ha 4 anos e por aki nao entendi nada de como fazer o link em ancora !
Excluirkkk
ExcluirHelen,
ResponderExcluirobrigado! Por vezes deixo de passar uma referência, pelo teor estar num trecho de uma página muito longa, e apenas o link acaba deixando o leitor desanimado em procurar. (Eu fico rsrsrs)
@BlogdeTaro
@BlogdeTaro,
ResponderExcluirQuem não fica? É por isso que ultimamente sempre tenho usado âncoras em meus posts longos. :)
Até mais!
ótima dica Helen. Estava querendo mesmo saber disso =]
ResponderExcluirUm abraço
Pedro,
ResponderExcluirQue legal! Pode usar o tutorial à vontade então. :)
Obrigado por ensinar como fazer um link de rolagem (que eu chamava de link interno) que eu ainda não sabia como era possível fazer isso no Blogspot. Um abraço!
ResponderExcluirHelio Jenné, link interno é aquele que leva para outra página no mesmo site. ;)
ResponderExcluireu gostaria de saber como colocar aqueles negocios em baixo do banner , o seu ta ⇒ blog marketing ⇒ blogger ⇒ html e css ⇒ microblogs ⇒ navegadores ⇒ programas ⇒ webmail ⇒ widgets eu gostaria de saber colocar isso no meu .
ResponderExcluirAna Caroline, isso se chama navbar e existem muitas formas de fazê-la. A mais recomendada é escolher um template que tenha tenha um estilo de navbar já formatado, o que sempre dá pra ver no preview do template.
ResponderExcluirAssim, o que você precisa fazer é apenas adicionar, no lugar certo, um widget de links com os endereços desejados.
Observação: Eu entrei no seu blog e você já usa esse recurso.
Oi, Helen gostei muito de seu blog, sou iniciante e gostaria de saber como coloco o fundo do meu blog para ficar como o seu com estrelas? Desde já agradeço
ResponderExcluirkele
meu e-mail: jcsaladeaula@hotmail.com
Anônimo, visite o post sobre imagens no background.
ResponderExcluirNão entendi muita coisa =/
ResponderExcluirCava Funda, como indiquei logo no começo, este post é do nível intermediário, exige conhecimento básico de HTML, principalmente com relação a links. Comece pelos tutoriais para iniciantes.
ResponderExcluirOi, Helen!
ResponderExcluirAdorei as explicações... Deu certinho no meu blog...
É bem verdade que quebrei um pouco a cabeça, pq depois que de inserir os códigos no modo HTML da postagem, eu voltava para a aba "Escrever" para acrescentar algo e ao retornar ao modo HTML, eu percebia que os links estavam modificados. Ao publicar o post, os links me direcionavam para a página "Editar Postagens". Muito esquisito!!! kkk Mas acabou dando certo! Obrigada!
Dani
Dani, sempre recomendo aos leitores DESATIVAR o modo Escrever. Ele não presta, só detona o código HTML que a gente insere.
ResponderExcluirOlá Helen. Não consigo. Onde eu tenho que colocar os códigos da parte 2 e 3. Em que lugar no HTML? Me ajuda, por favor.
ResponderExcluirJosé
José, este tutorial é bastante didático e se mesmo assim você não conseguiu, significa que você é muito leigo em HTML. Estude primeiro o post como criar links, talvez ajude.
ResponderExcluirHelen, é a primeira vez que tento fazer uma âncora. Quando testo dá erro 404.Pode me explicar o que estou fazendo errado? Obrigado.
ResponderExcluirDecole, não posso explicar sem ver o seu código, mas certamente você está colocando informação a mais em href, como "http" ou algo assim.
ResponderExcluirOlá! Ótimo tutorial. Sempre tive dificuldades em fazer ancoras no texto e entrei para relembrar e deu certinho.
ResponderExcluirGostaria de fazer uma pergunta: Desejo colocar uma setade voltar ao topo como a sua. Já a uso no blog, mas gostaria de inserí-la dentro da postagem. Seguindo os passos que vc mencionou, não deu certo. Há algum código html para adicionar na postagem?
Agradeço!
Pri
Boa tarde Helen!
ResponderExcluirVeja se você sabe se o que eu quero é possivel, tenho um blog em wordpress dentro de meu site, na "home" de minha página tem um "preview" dos posts, gostaria que o titulo deles fossem links para os posts dentro da página principal do blog e não para os posts individuais, tem como isso ser feito com ancoras?
Abraços!
Fernando, é possível sim, mas não posso explicar como porque nunca fiz isso e há muito tempo não uso Wordpress.
ResponderExcluirObrigado Helen! Continuarei com minha busca!! E parabéns pelo blog!!!
ResponderExcluirOi Helen, adorei seu tutorial, mas não estou conseguindo fazer.
ResponderExcluirIsso so serve para o blogger? Uso o webnode como plataforma.
Nele o primeiro código que usa para criar o link da ancora funciona normalmente, porém o segundo código, que funciona como alvo da ancora não funciona. O sistema acusa "objeto desconhecido" e não valida a função. Você pode me ajudar?
Deve funcionar do mesmo jeito em qualquer página web. Pode existir algum erro no código.
ExcluirBoa acabou de me ajudar aqui no trabalho.
ResponderExcluirHeHeHe.
A-d-o-r-e-i!
ResponderExcluirFacilitou muito, principalmente pq faço tutoriais e ficava extenso e cansativo do leitor - até eu mesma - ficar passando a barra de rolagem pra cima e pra baixo.
E será que tem outra imagem/código de setinhas pra trocar essa que vc usa?
Abraços
p.s. Esse post vai direto pros créditos
Isabella, personalizar o código é muito fácil se você já souber criar liks com imagens. ;)
ExcluirHelen, esse tutorial me ajudou MUITO por que estava procurando isso a muito tempo pro meu portfolio, vc me salvoooou rs porem ainda tenho uma dúvida. Simples, porem acho que pode me ajudar.
ResponderExcluirGostaria de, no lugar do link em que as pessoas clicariam, colocar uma imagem com o link. Tipo, se o nome do título fosse "clique aqui", fica em texto. Mas eu gostaria de colocar no lugar uma imagem criada por mim em que as pessoas clicariam para rolar pro local abaixo.
Como faço? help :(
Sabrina, fico feliz por ter ajudado. A resposta é a mesma que dei para a Isabella acima: confira o post sobre como criar links. Lá mostro o código para criar link com imagens.
ExcluirEu não consigo de jeito nenhum fazer isso no blogger, sempre que eu tento é a mesma coisa, o blogger substitui o código por um link nada ver, algo cheio de palavras estranhas
ResponderExcluirVocê está usando o modo Escrever. Para funcionar você tem que ficar apenas no modo HTML, sem alternar.
ExcluirMuito bem detalhado esse artigo. Vou adicionar aos meus favoritos para que sirva de guia no Wordpress. Parabéns!
ResponderExcluirAs âncoras funcionam no blogler?
ResponderExcluirAqui no Blogger funcionam sim, este post mesmo tem.
Excluirtentei e não consegui, mas obrigado.
ResponderExcluirJá tem experiência com HTML? Sugiro que crie arquivos html no bloco de notas para realizar os testes.
ExcluirOlá helen e qualquer pessoa que possa me ajudar. Queria saber se é possível criar links ancoras que façam referencia a outro post dentro do mesmo site; isto é, a indicação não seria para o próprio post.
ResponderExcluirObrigada
Isso não é âncora, é link mesmo. O código é o mesmo que você usa para criar qualquer link.
ExcluirMe expressei mal rsrsrs...o link faria referência a um trecho de outro post, como um subtítulo, ao invés de ser um link pra uma nova página, seria um link para um subtítulo (trecho) de uma nova página.
Excluirobrigada
Sim, mas você primeiro tem que criar a id no subtítulo ou parágrafo que você quer indicar e depois linkar onde desejar: www.enderecodosite.com/post-tal.html#ancora.
Excluirquando icluso no blogger, e você muda da aba HTML para a aba DIGITAR, é inserido um link no codigo, no caso meu id, quebrando assim a ancora... existe um metodo de contornar isso para que eu não precise ficar arruando as ancoras sempre que eu optar por alterar algo na pagina?
ResponderExcluirObrigada por avisar. Eu nem sabia disso porque faço tudo em HTML e nunca clico em “Escrever”. Suas opções: 1) Fazer tudo em HTML. 2) Mudar o HTML das âncoras só quando já tiver terminado o post e não precisar clicar em “Escrever” antes de publicar.
Excluir